In this era of Technology, we have unfolded a world of new utilities and application for our convenience. The mobile app development industry is growing at an exceptional pace. In the coming years, the expansion of smartphones is foreseen to be between 9.17% – 9.36%.
Cross-platform technologies have outgrown Native apps. Native apps often tempt us owing to its excellent use of a device. For example, features like camera, GPS and so on are best put into use when developed using native platforms as compared to cross platforms. Still, developing mobile apps compatible with both iOS and Android can be developed faster using cross-platform technologies.
Today, there are various cross-platform frameworks available in the market, namely- React Native, Native Script, Phone Gap, Ionic, Xamarin and many more. When it comes to mobile app development, choosing the right framework is a vital task. React Native and Ionic both are platforms developed by Facebook, they are found to be the most preferred edge in this technology.
Here we are comparing the two most popular and sort-after hybrid app frameworks – Ionic and React Native, to alleviate your choice and unveil their advantages and disadvantages.
Before we understand the difference between the two, let’s first have an overview of both React Native and Ionic:
React Native:

React Native is a full-blown mobile app library which allows developers to create a cross-platform app that resembles native applications. React Native is known for using native components for front-end development and also because it does not require the employment of any browser, thus having a positive impact on the performance of the app.
React Native development mainly uses JavaScript and not HTML or CSS. Apps built on RN tend to have higher performance and animation quality. It is known to have a faster deployment cycle and also keeps the speed, accuracy, quality of the native app. React native is the ideal solution for those looking for faster yet high-performance app development.
Ionic:

Ionic is as an open source software deployment kit used to develop hybrid software solutions. These solutions have close performance resemblance with native solutions. In ionic, web technologies are used to write and render the application, it also requires Cordova/ Phone Gap bridges to access native features. It usually forms the basis for more advanced development frameworks. An ionic framework can efficiently boast even an extremely advanced GUI and CLI. It is not very user-friendly, especially when starting with a new framework.
Ionic is considered much more than just a framework; it empowers you to do almost anything like interface like building, creating, deploying or uploading projects, directly from the CLI. Being platform-independent, an ionic framework can combine with any scripting platforms like HTML/HTML5, JavaScript, Cascade Style Sheets, Angular JS or Jquery.
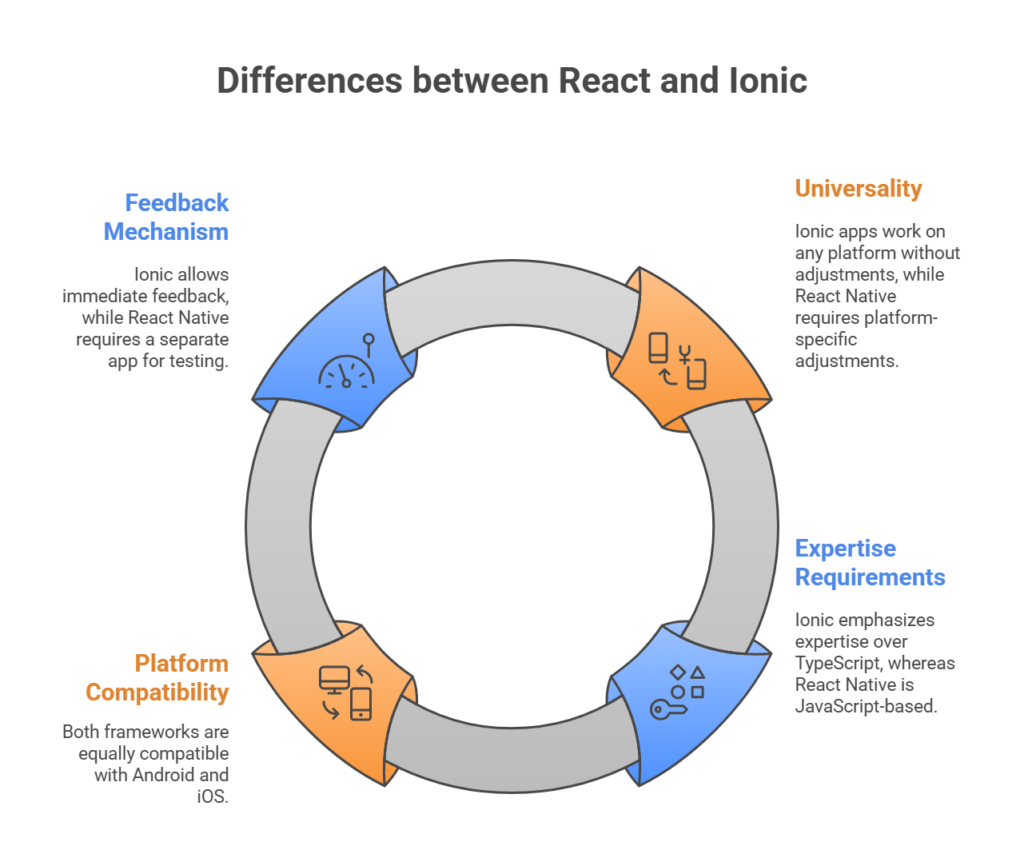
Differences between React and Ionic:
> Apps coded on Ionic are known for their universality, i.e., they would work perfectly fine on any platform you run it on whereas, for an app developed on reacting native, developers are required to adjust individual components following the requisites of the particular platform. Hence making they invest more time in app creation.
>For the Ionic framework, expertise is more important than typescripts, as compared to the case of React Native, which is mainly JavaScript based.
> Both React Native and Ionic frameworks are equally compatible with both Android and iOS.
> In the Ionic framework, you can get immediate feedback, i.e., you can have a quick preview of your app or even your website. Whereas for React Native that is not possible since you require an entirely separate app for the testing purpose.