React Native is a technology that gained popularity right after its initial use in 2013.
Here are a few FAQ on React Native:
>Why is this framework so complicated? Why do I need so many different libraries to understand what the heck is going on?
JavaScript is beyond question mercurial: running in virtual machines on mobile, as a part of every application and as a server-side runtime. The language and tooling were never designed with code management options like module loading, package management, static writing, compilation or static analysis. All of these areas are being improved by fully different open source communities that are feeding off one another. Whereas there are tons little (and not therefore little) libraries all of them attempt to tackle a part of the problem as merely as possible. Contrary to language communities like Java, Ruby or C#, the challenge rests on the JavaScript developer to pick and opt for the right cocktail for the right project.
>I have an existing App developed in Objective-C / Swift / Java. Can I still use React Native?
Yes absolutely! React Native has the ability to call native code without too much trouble.
>How is it different from Ionic / Cordova / Appcelerator?
Cordova and friends were derived from the thought that the new mobile platforms all had inbuilt internet Views — configurable net browsers without the outer chrome. This meant that you simply may write html / CSS / JavaScript and have the mobile browser parse and run your application as if it’s a webpage. This approach may work, however, the UX invariably suffered. Navigating forwards and backward never works quite right and even till recently scrolling text or animations would suffer from performance problems.
React Native wraps native UI components that a standard mobile app would call on. for instance, a component in React Native references and manages a UIView in iOS.
>How do I handle navigation in React Native? When should I introduce all that complexity?
.A lot many people are working on making a truly seamless navigation library which uses the GPU for stateful transitions on iOS, Android and even on the web with a single common code base. With the introduction of navigation and routing library as early as possible would make adding new views a breeze.
>When do I start using Redux with React Native? When should I consider an alternative state container?
Unless the app you intend to implement is a video game or is dealing with only a handful of entirely disconnected views, I can’t think of a situation where the shared global state is not required. Even shifting from one active tab to another could be referred to as a global state change. If you end up using react-navigation, redux can be easily incorporated as part of the project setup.
>What are some of the drawbacks to using React Native instead of writing a native application?
React Native is used to providing a layer of abstraction between native mobile libraries and application.
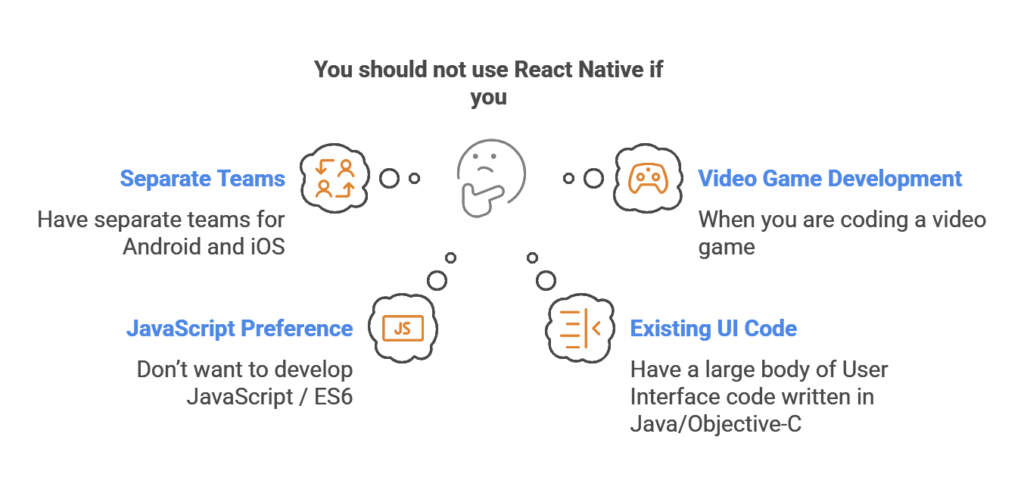
You should not use React Native if you:
- Have separate teams for Android and iOS
- Are coding a video game
- Don’t want to develop JavaScript / ES6
- Have a large body of User Interface code written in Java/Objective-C

>What happens to my code when it is shipped to the App / Play store? Is there any JavaScript?
A jsbundle is compressed and is delivered as a part of the application that you provide. Google / Apple undoubtedly identifies that you are shipping JavaScript as part of your application. There are various products available at Microsoft like the Microsoft CodePush which enables pushing updates over-the-wire without App Store review. This is still allowed under the Apple App Store